flexbox - flex vs flexGrow vs flexShrink vs flexBasis in React
4.8
$ 4.00
In stock
(128)
Product Description

An Interactive Guide to Flexbox in CSS

Details on Flexbox Layout - Alibaba Cloud Community

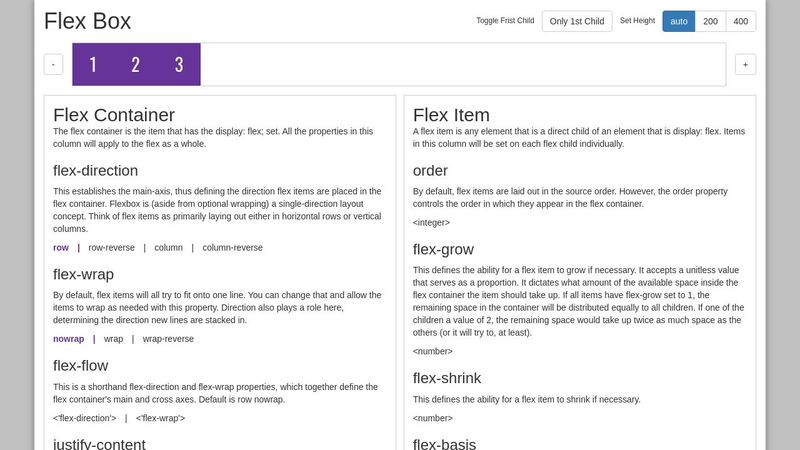
Flex Box Examples (ReactJs)

Build Smart CSS-only Layouts with Flexbox

Flex: 1 vs Flex-grow: 1 (Example)

How to Use CSS Flexbox. No more floats or clearfixes

CSS Flexbox tutorial: How to use flexbox properties

How to improve CSS layout with flex?

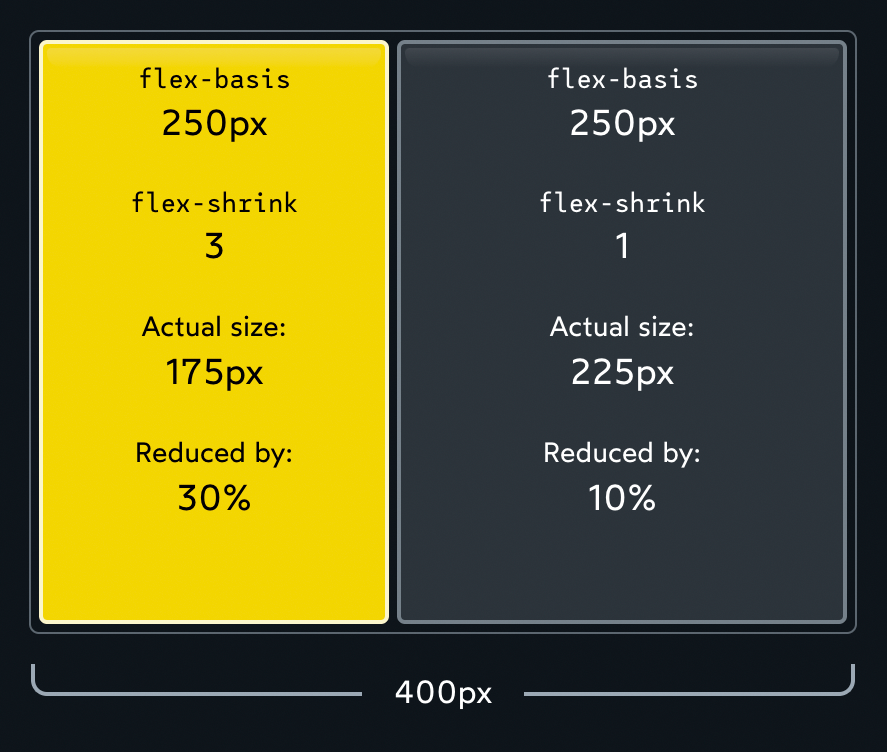
35. flex-grow, flex-shrink
Document the use and difference between flex and flexGrow · Issue

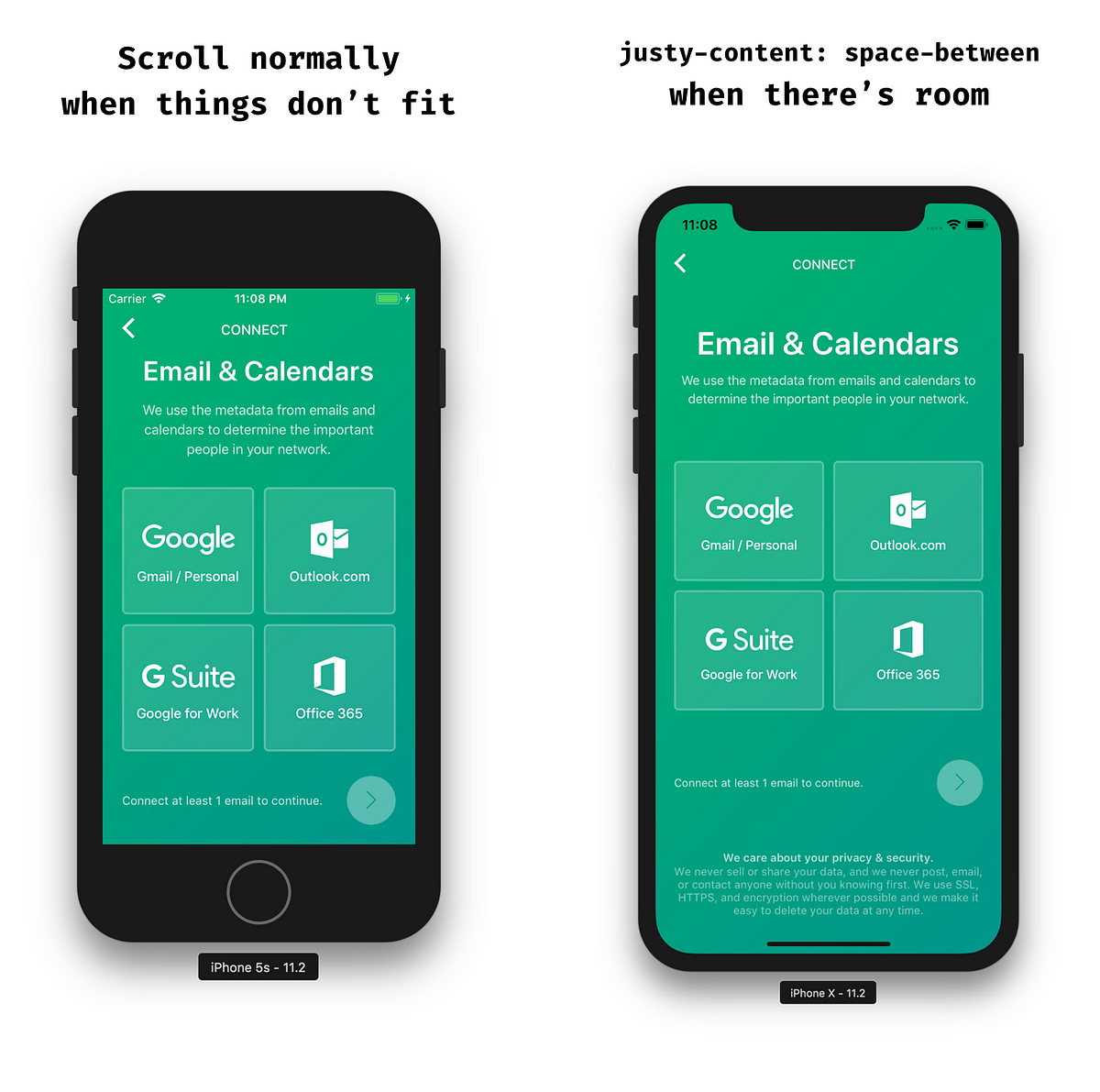
Taming React Native's ScrollView with flex

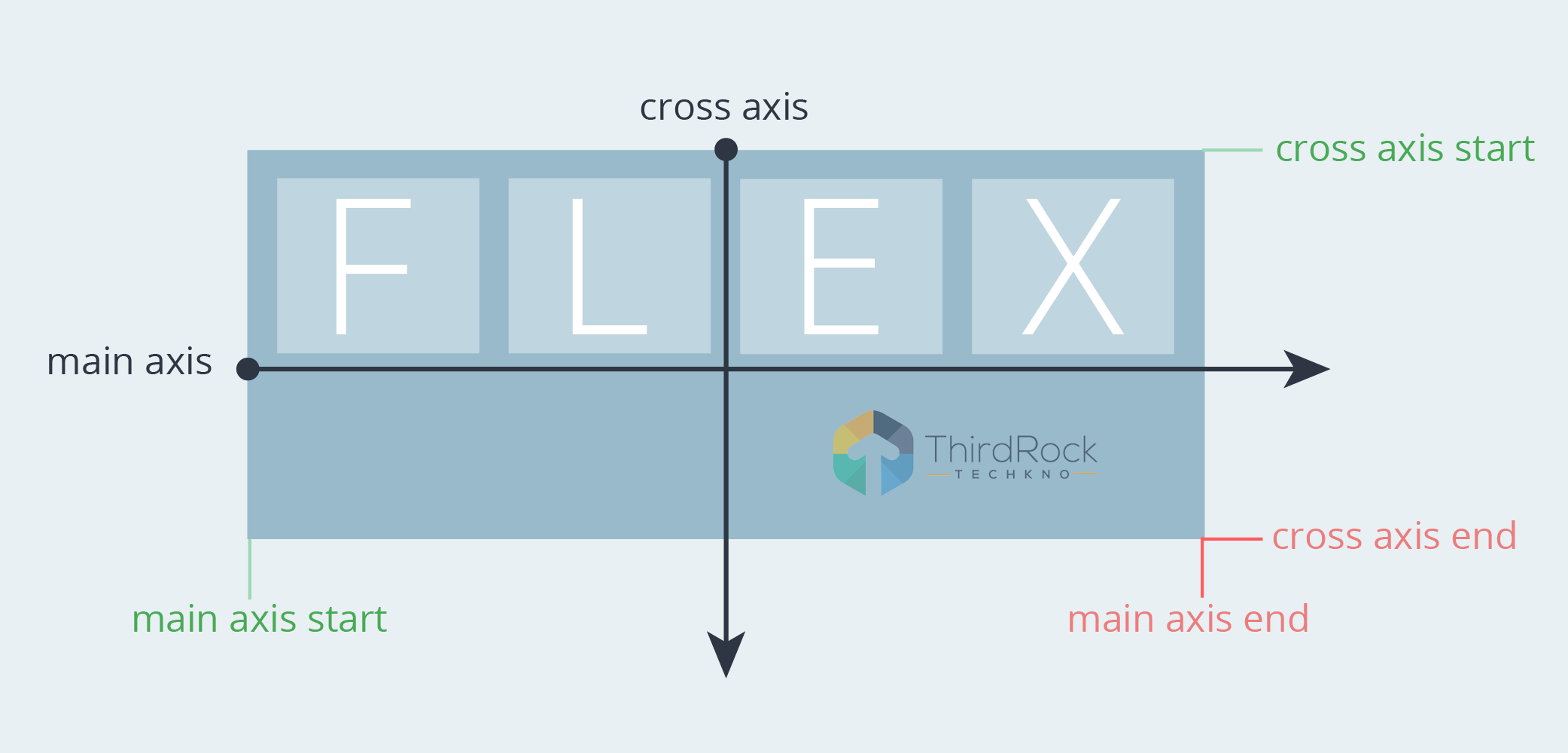
Flexbox - Learn web development

Grid vs. Flexbox Battle. Grid or Flexbox, when to use each?

Flexbox Cheat Sheet: Flexbox30: Learn Flexbox with 30 Tidbits